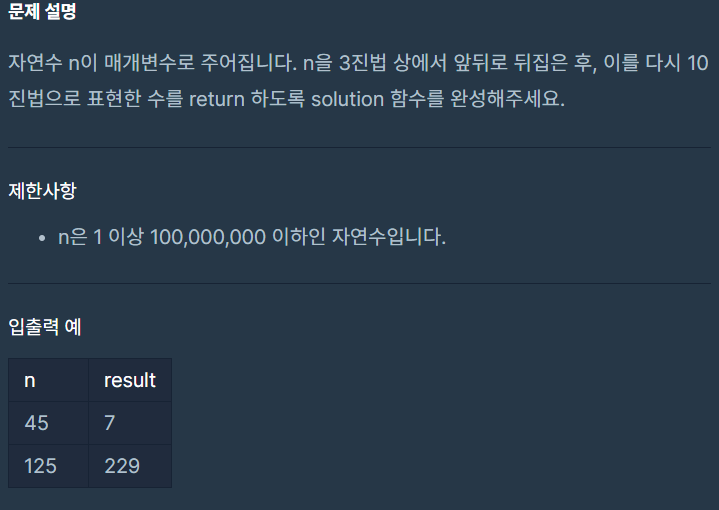
문제 :


내 풀이 :
function solution(n) {
const ternaryN = n.toString(3);
const ternaryNReverse = ternaryN.split('').reverse().join('');
return parseInt(ternaryNReverse, 3);
}
- n.toString(3)는 정수 n을 3진수로 변환한 문자열을 생성한다. 예를 들어, n이 45라면 ternaryN은 "1200"이 된다.
- toString 메서드는 숫자를 다양한 진수로 변환할 때 사용된다. 3은 변환할 진수를 의미한다.
- ternaryN.split('')는 3진수 문자열을 각 자릿수마다 배열로 나눈다. 예를 들어, "1200"이 "1", "2", "0", "0"로 나누어진다.
- reverse() 메서드는 배열의 순서를 뒤집는다. 예를 들어, ["1", "2", "0", "0"]이 ["0", "0", "2", "1"]로 바뀐다.
- join('') 메서드는 뒤집어진 배열을 다시 하나의 문자열로 결합한다. 결과적으로 "0021"이 된다.
- parseInt(ternaryNReverse, 3)는 문자열을 다시 3진수로 해석하여 10진수로 변환한다. "0021"은 10진수로 변환하면 7이 된다.
toString() 메서드는 숫자를 원하는 진수로 변환해 문자열로 표현할 수 있는 기능을 제공한다. 진수를 변환하려면 toString(base)처럼 사용하며, base로 변환하려는 진수를 지정하면 된다. 2부터 36까지의 값이 허용된다.
예시
1. 2진수 변환 (binary) :
const num = 10;
const binaryStr = num.toString(2); // "1010"
10을 2진수로 변환하면 "1010"이 된다.
2. 8진수 변환 (octal) :
const num = 10;
const octalStr = num.toString(8); // "12"
10을 8진수로 변환하면 "12"가 된다.
3. 16진수 변환 (hexadecimal) :
const num = 255;
const hexStr = num.toString(16); // "ff"
255를 16진수로 변환하면 "ff"가 된다.
4. 3진수 변환 (ternary) :
const num = 45;
const ternaryStr = num.toString(3); // "1200"
45를 3진수로 변환하면 "1200"이 된다.
parseInt() 함수는 문자열을 특정 진수로 해석하여 정수로 변환해주는 JavaScript의 내장 함수이고 이 함수는 두 가지 인자를 받을 수 있다.
- 문자열(string) : 변환할 문자열이다.
- 기수(radix) : 문자열을 해석할 때 사용할 진수이다. 이 값은 2부터 36까지 지정할 수 있다.
기본적으로 parseInt()는 문자열을 10진수로 변환한다.
const num = parseInt("123"); // 123
"123"이라는 문자열을 10진수로 해석하여 숫자 123으로 변환한다.진수를 지정하여 문자열을 변환
parseInt(string, radix)처럼 두 번째 인자로 진수를 지정하면, 해당 진수로 해석한 값을 10진수 정수로 반환한다.
예시
1. 2진수 문자열을 10진수로 변환 :
const binaryNum = parseInt("1010", 2); // 10
"1010"이라는 2진수 문자열을 10진수 정수 10으로 변환한다.
2. 8진수 문자열을 10진수로 변환 :
const octalNum = parseInt("12", 8); // 10
"12"라는 8진수 문자열을 10진수 정수 10으로 변환한다.
3. 16진수 문자열을 10진수로 변환 :
const hexNum = parseInt("ff", 16); // 255
"ff"라는 16진수 문자열을 10진수 정수 255로 변환한다.
4. 3진수 문자열을 10진수로 변환 :
const ternaryNum = parseInt("1200", 3); // 45
"1200"이라는 3진수 문자열을 10진수 정수 45로 변환한다.
parseInt() 사용 시 주의사항
- parseInt("abc", 10)처럼 숫자로 해석할 수 없는 문자열을 변환하려고 하면 NaN을 반환한다.
- 문자열이 숫자로 변환할 수 없는 문자를 포함하고 있으면, 변환할 수 있는 부분까지만 해석하고 나머지는 무시한다.
const num = parseInt("123abc", 10); // 123
"123abc" 중에서 123만 숫자로 해석되고, abc는 무시된다.
'프로그래머스' 카테고리의 다른 글
| [JavaScript] 삼총사 - 프로그래머스 (0) | 2024.08.20 |
|---|---|
| [JavaScript] 이상한 문자 만들기 - 프로그래머스 (0) | 2024.08.19 |
| [JavaScript] 최대공약수와 최소공배수 - 프로그래머스 (0) | 2024.08.14 |
| [JavaScript] 문자열 다루기 기본 - 프로그래머스 (0) | 2024.08.13 |
| [JavaScript] 부족한 금액 계산하기 - 프로그래머스 (0) | 2024.08.12 |